

Welp that was the info part done! Now to export your pixelart as an icon! so if you're not on one of those OS.'es then you should just be fine exporting at any size :>
Aseprite icon windows#
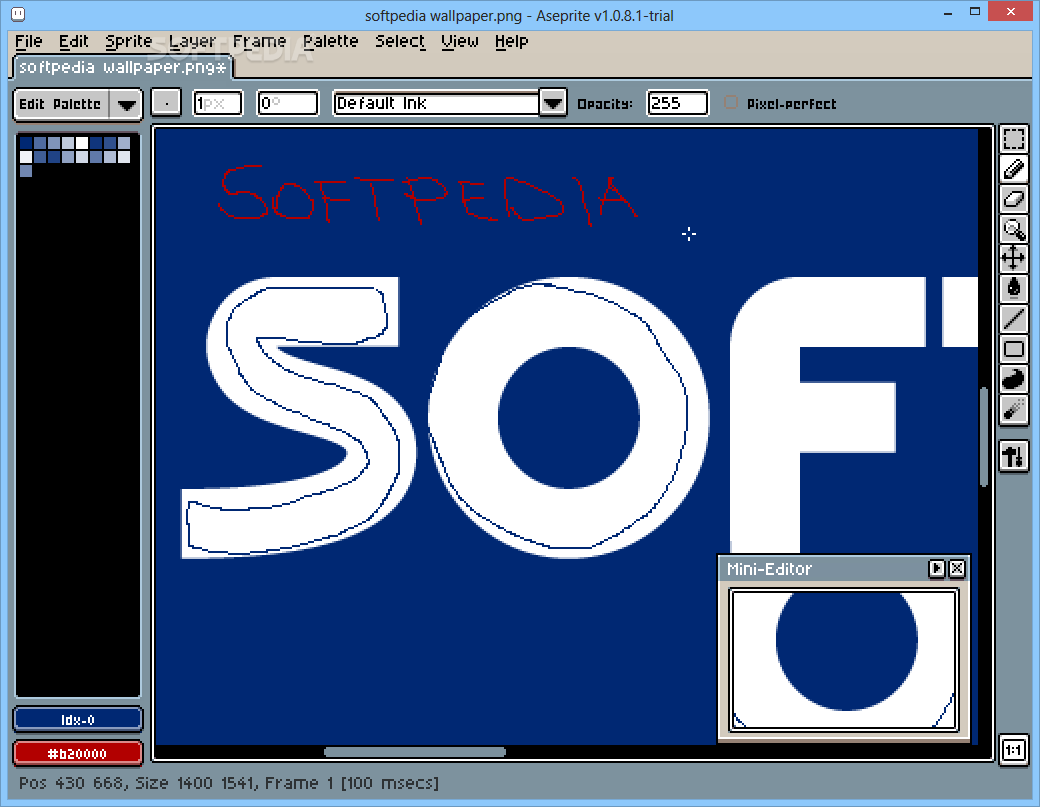
Well thats because the sizes seem only to be importent for computers running windows Vista, 7 and Older. Though as the good reader you've already noticed that theres a 22 x 22 in the picture above and That size is not on the list Standard Icon sizes (all has 24bit color, 8bit transparency)
(only inportent for older Windows Vista, 7 and Older says: Google atleast) ico Files comes in a few different sizes, i'll list them bellow Note: This guide is Also on Newgrounds įirst and formost Make your icons! something like this ↓

See this more as a little walkthrough'ish guide with a little bit of into about. So i thought i'd write down my know how on what i know about doing it! It's the first time I do some kind of tutorial or things so I'd love to see your feedback.I "rember" being really confused on how you'd export your pixelart and make it into icons. I hope you enjoyed doing this as much as I enjoyed putting this all together. So, that is the end of my tutorial! Let me know if you have any questions and where some things may be not intelligible.
Aseprite icon code#
After that, you just have to figure out the rest of the 2000 lines of code and minor tweak them to make it look good, good luck.
Aseprite icon mac#
That's it! Now all we have to do is to build the game for web or Windows, Mac and Linux (again, refer to GitHub readme.md page about building instructions). All we have to do now is to change the function: frames = Paths.getPackerAtlasJson('weeb/bfPixel') Remember the function we made above? It's called getPackerAtlasJson that is a function of Paths class. Go to Funkin/source/Character.hx at line 361 we can see case: 'bf-pixel': and the code below frames = Paths.getSparrowAtlas('weeb/bfPixel'). The final part is for Pixel Boyfriend to use our custom made assets. Go to Funkin/assets/week6/images/weeb/ and copy and replace your own files (bfPixel.png, bfPixel.json) into the folder. Put Great, now that we have the function, we can change assets in directory. And really important part of exporting is Item Filename. You must name these two files same and put them into same directory to not get confused. You can add padding or spacing for sprite sheet here if you wish. Some sprite compositing options, we don't have to touch it for this purpose. In the Sheet Type bar you can choose how sprite sheet will be exported (I prefer using Packed type). Here we can modify the layout of our sprite sheet. In the exporting dialogue (File -> Export Sprite Sheet) we have some options: Thankfully, Aseprite has a handy-dandy Export Sprite Sheet feature! Now we have an animation with tags! All we have to do now is to export it. WARNING: Be aware to NOT have same frames as separate, otherwise it will export the same frames several times in the sprite sheet. Go through all frames and tag them with their animation names (I put the original animation names to tags: BF DOWN MISS, BF DOWN NOTE, BF IDLE, BF LEFT MISS, BF LEFT NOTE, BF RIGHT MISS, BF RIGHT NOTE, BF UP MISS, BF UP NOTE).īe sure to have some hold frames in the animation since its running on 24 fps in-game or 41 milliseconds for each frame (1sec/24frames = 41.66millisec). Tags are very important since they will be the animation names in the JSON data. We can import it (File -> Import Sprite Sheet) in Aseprite with these settings and turn them into individual frames. The original bfPixel.png is a sprite sheet with each frame being 73x73 with padding of 10x10.

I used Pixel Boyfriend animations for the tutorial, but you can do your own animation. In this tutorial we'll make super cool Aseprite workflow, because Aseprite allows you to export sprite sheet with data right out of the box and it's very cool! Aaa! Hey! You need Aseprite for this tutorial! Go get it!


 0 kommentar(er)
0 kommentar(er)
